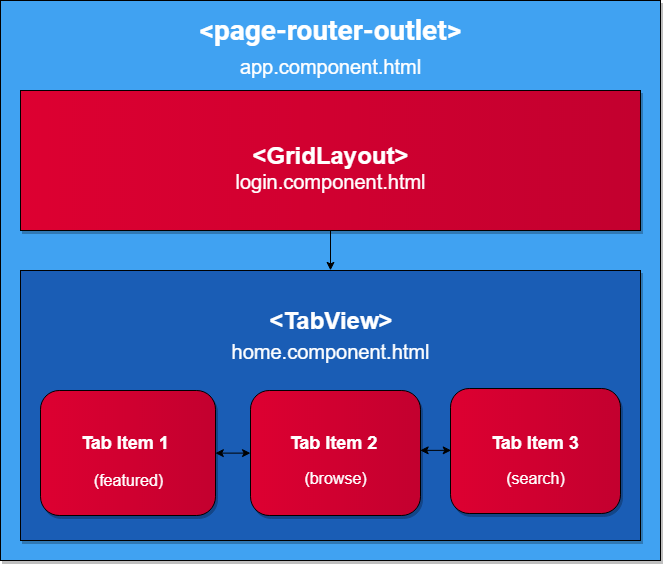
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly

typescript - Angular Tabs Component enable/disable tab with multiselect only update tabs after refresh - Stack Overflow

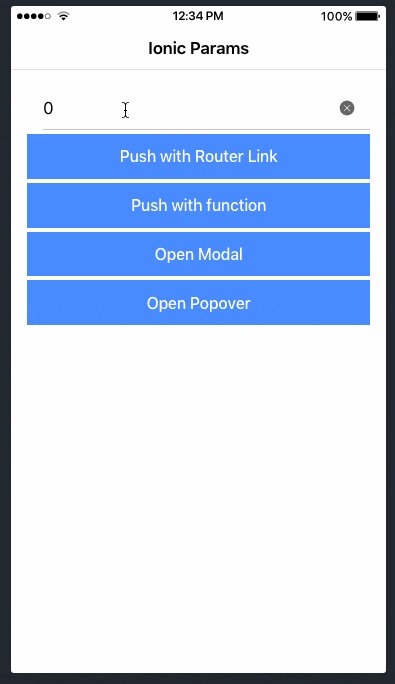
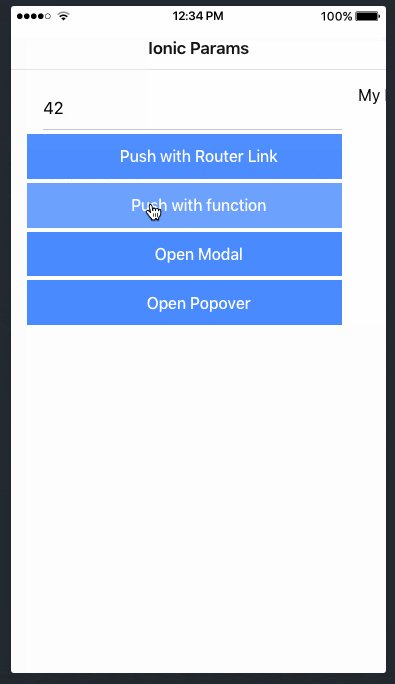
Creating a Tabs Layout with Angular Routing and Ionic 4 | Josh Morony - Learn how to build mobile apps with web tech





















![Ionic4/Angular] Basic tab app routing issues - framework or me? - Ionic Framework - Ionic Forum Ionic4/Angular] Basic tab app routing issues - framework or me? - Ionic Framework - Ionic Forum](https://global.discourse-cdn.com/ionicframework/original/3X/6/e/6eb436532c7bc1833047d1e4947392bebc09af09.png)