html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow

html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow





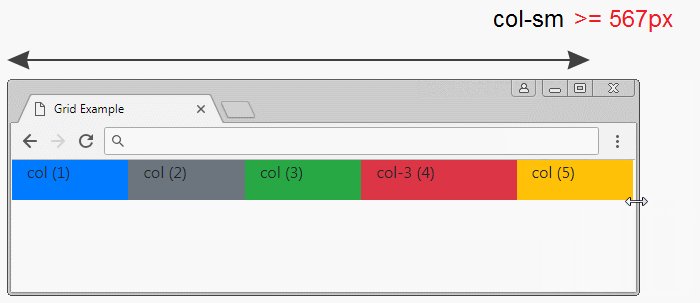
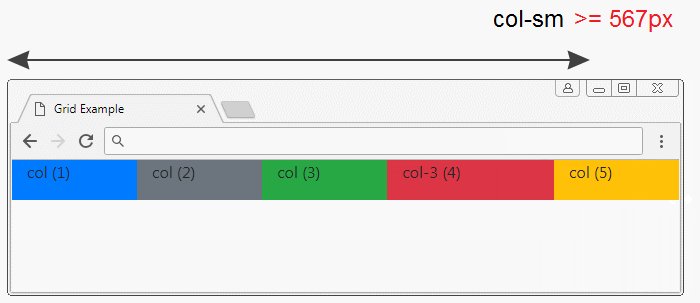
![SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/optimized/3X/5/a/5afb991962959e346c646c51ff68fd5644fe1252_2_1024x478.png)











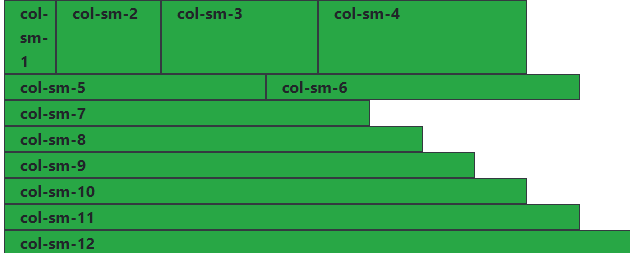
![Grids should not be split into multiple rows [#3049311] | Drupal.org Grids should not be split into multiple rows [#3049311] | Drupal.org](https://www.drupal.org/files/issues/2019-05-01/Bootstrap-4-Breakpoints.png)