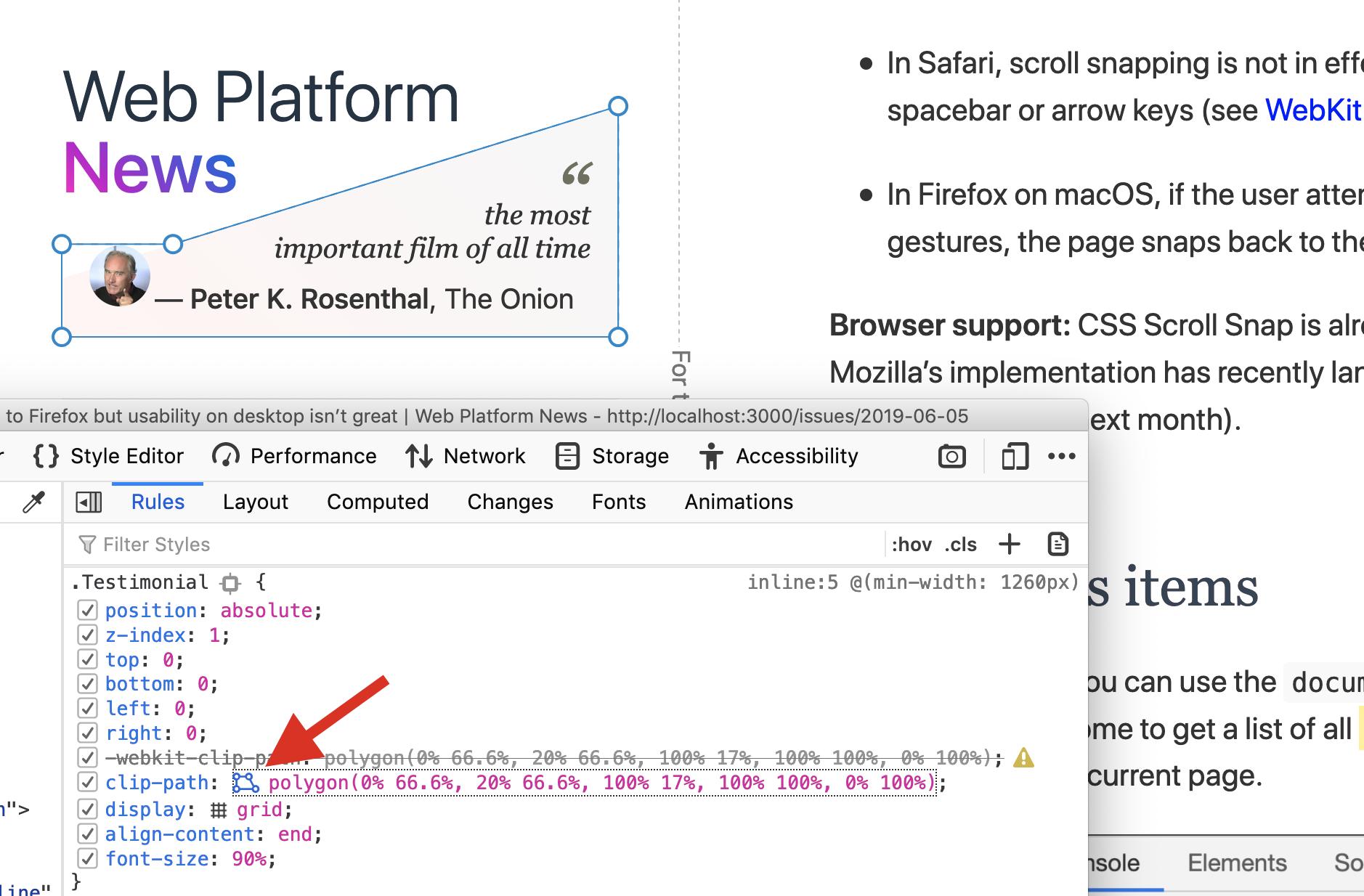
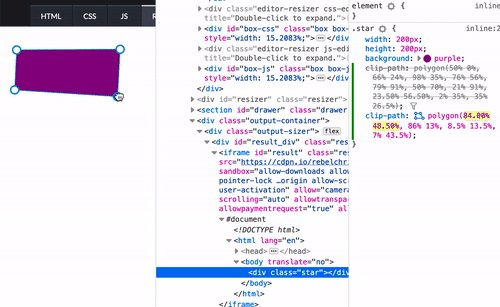
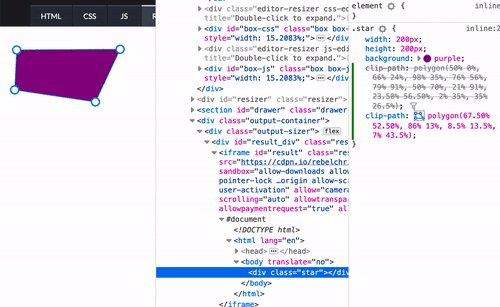
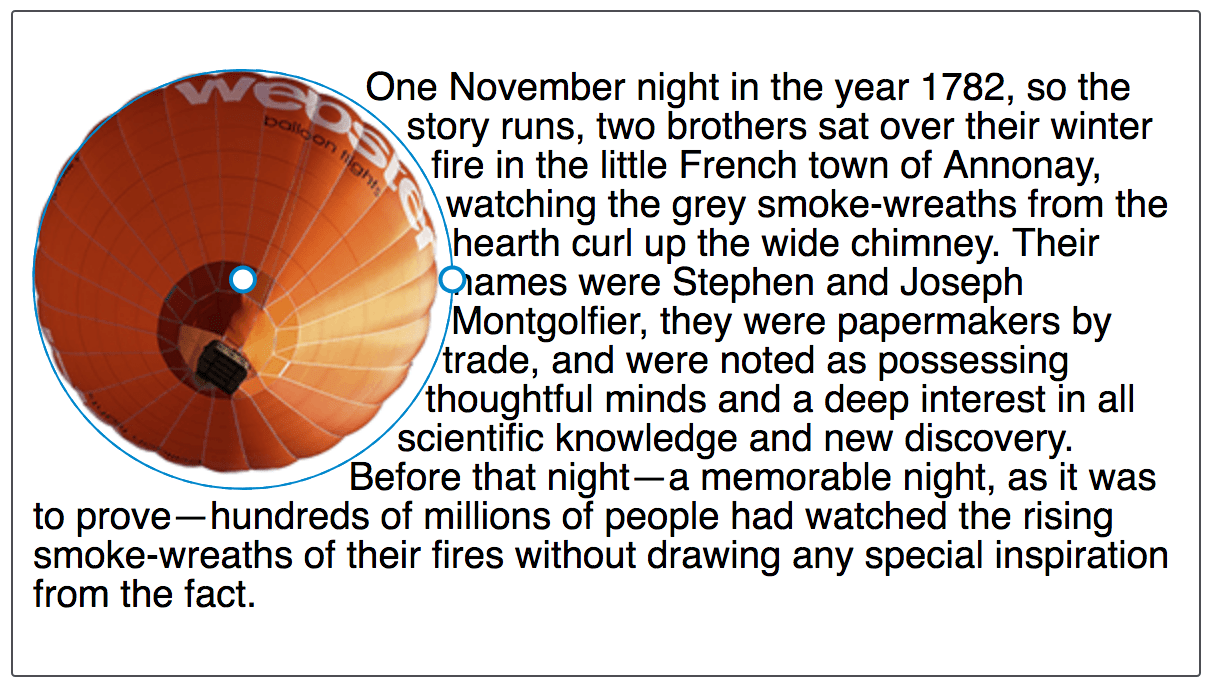
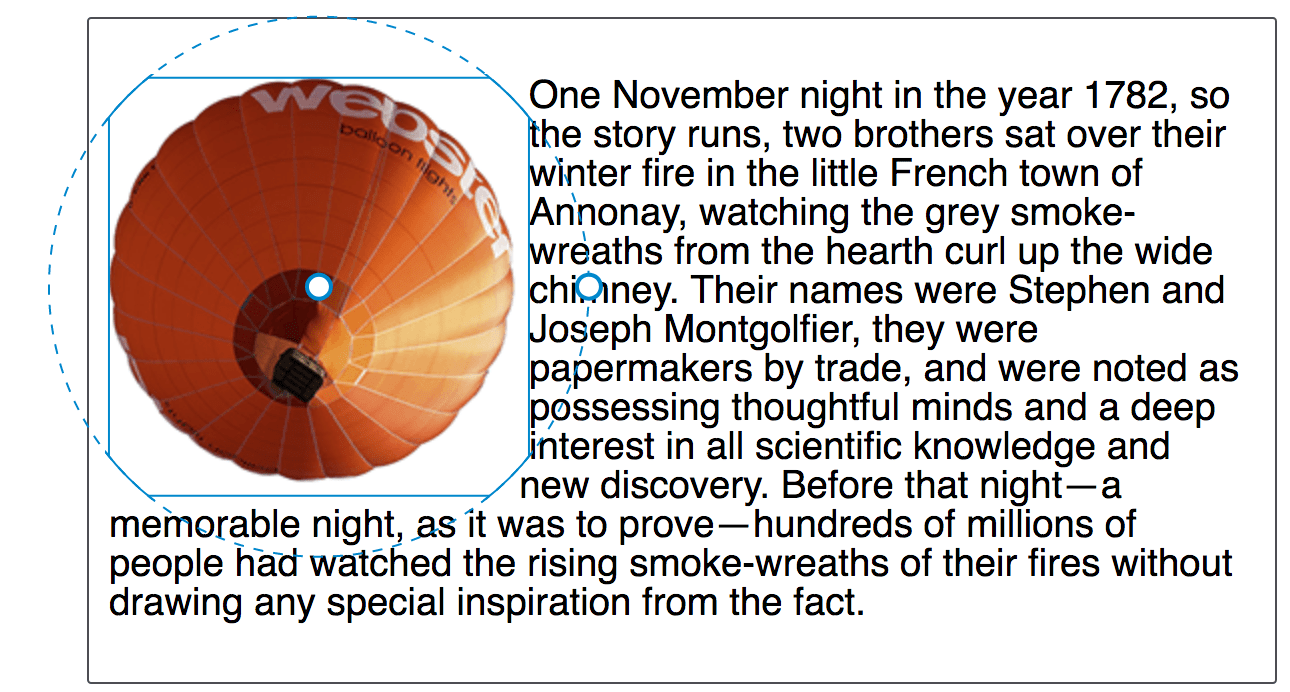
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog
GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox

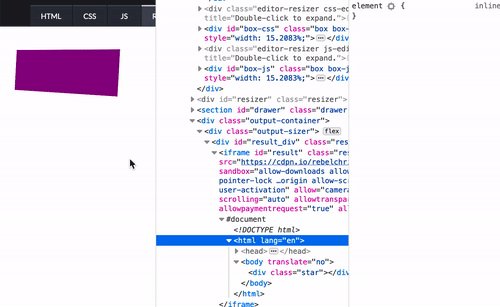
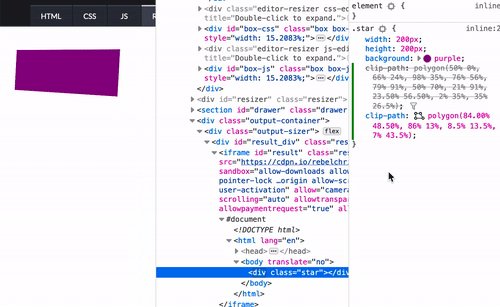
![[Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog [Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg)













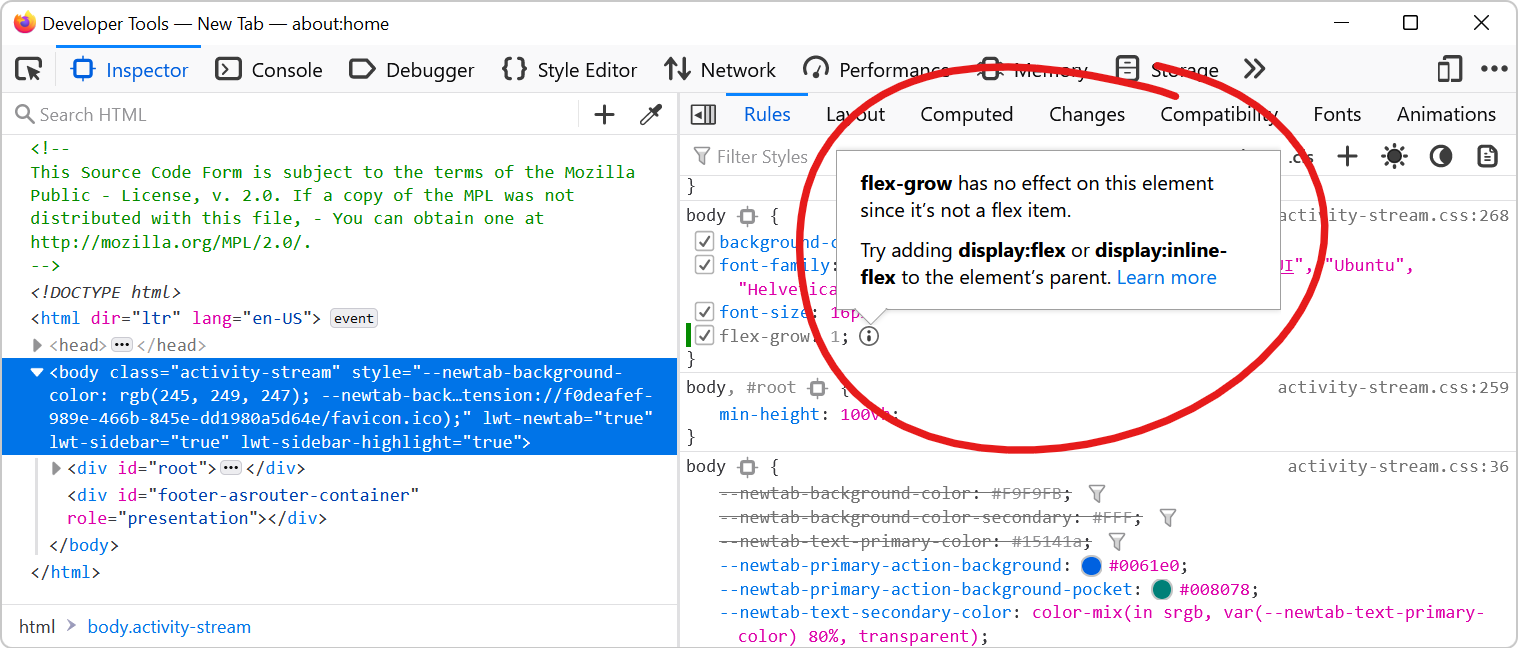
![CSS : Clip-path doesn't work in firefox [% values] - YouTube CSS : Clip-path doesn't work in firefox [% values] - YouTube](https://i.ytimg.com/vi/lDlzR8i9gRY/maxresdefault.jpg)