How to Fix Attempted Import Error Switch is Not Exported From react-router-dom or React Router Dom - YouTube

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

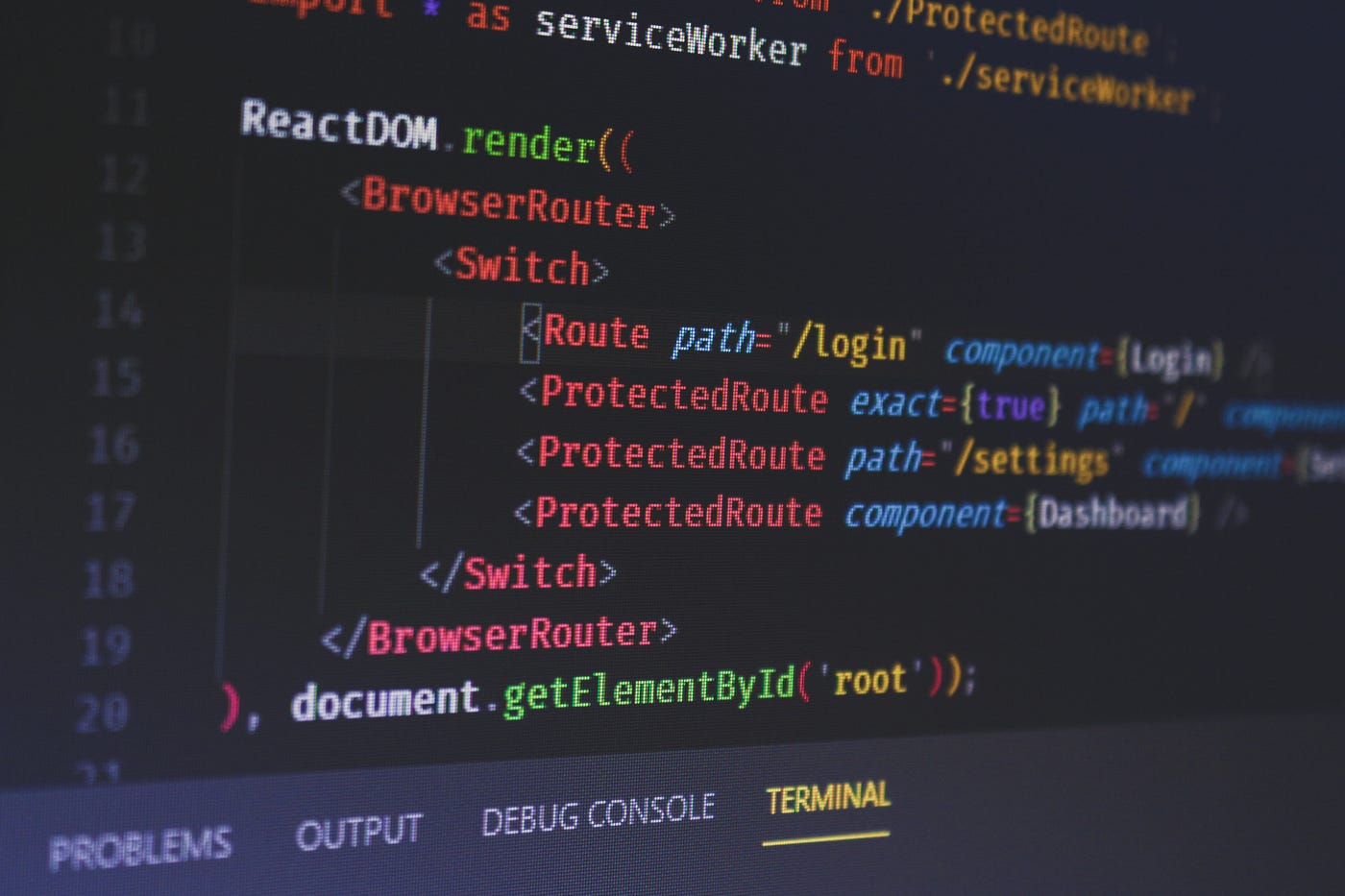
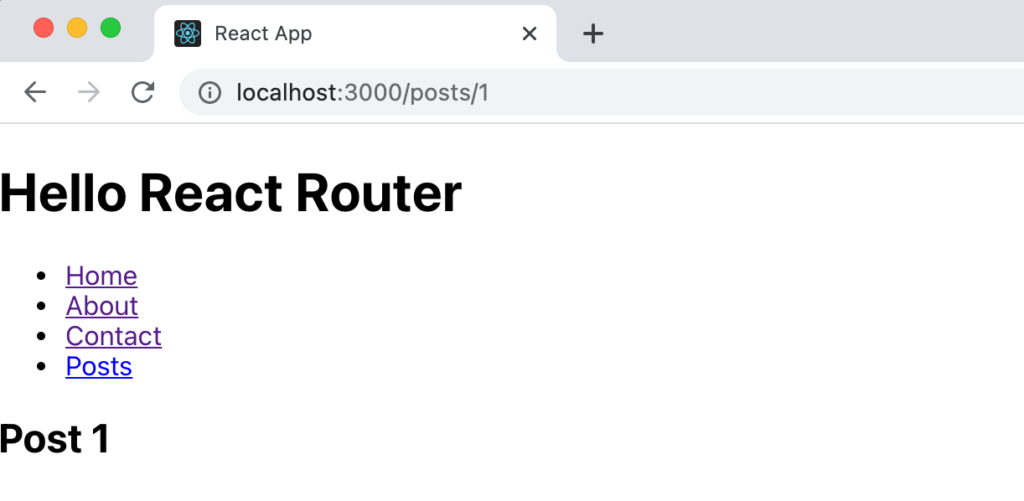
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium